经常看到一些文档的网站很简洁,于是便调研了一下,自己动手基于
GitHub Pages搭建了一个文档站点
文档站点生成器
调研了5种文档站点生成器
docsify
不同于GitBook、vuePress、Hexo的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。无需构建,写完文档直接发布docute
docute和docsify几乎相同,都是运行时驱动,但具有不同的 UI 和不同的使用方式,Docute(60kB)比 Docisfy(20kB)大 3 倍,因为docute使用了 Vue,Vue Router 和 Vuex,而Docsify使用的是 vanilla JavaScript。vuePress
使用vue开发,每一个由VuePress生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)mdBook
mdBook是一个命令行工具和Rust crate。可将Markdown文件创建为书籍。它与Gitbook非常相似,但用Rust编写gitBook
GitBook是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,支持输出多种格式文档:静态站点、PDF、eBook、单HTML网页、JSON
使用docsify搭建站点
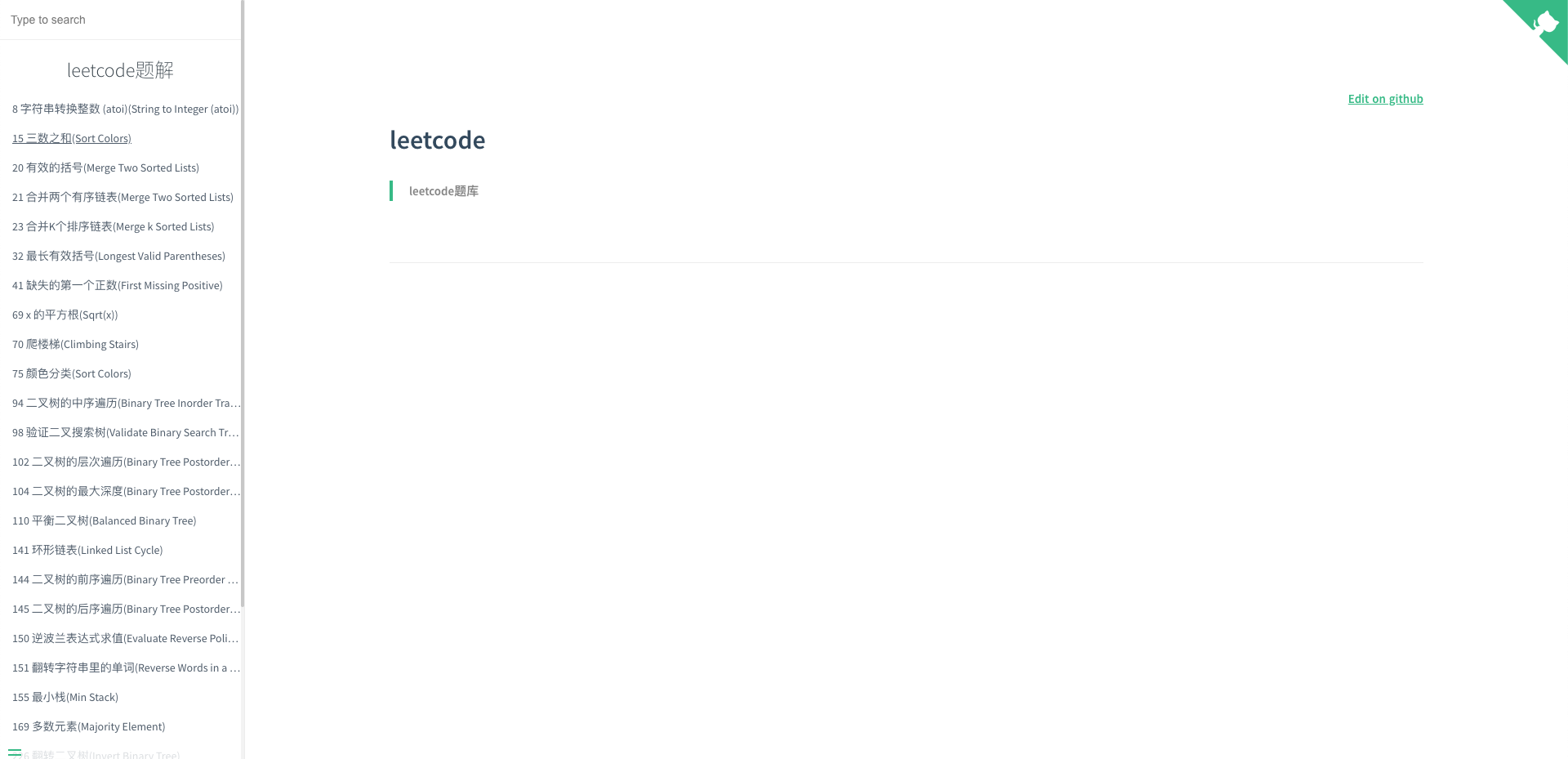
leetcode.tianwj.com
把之前刷的leetcode记录生成了一个站点,并且绑定二级域名
docsify 官方文档写的非常详细,并且还支持中文,官方文档就是使用 docsify 生成的,具体可以查看官方文档
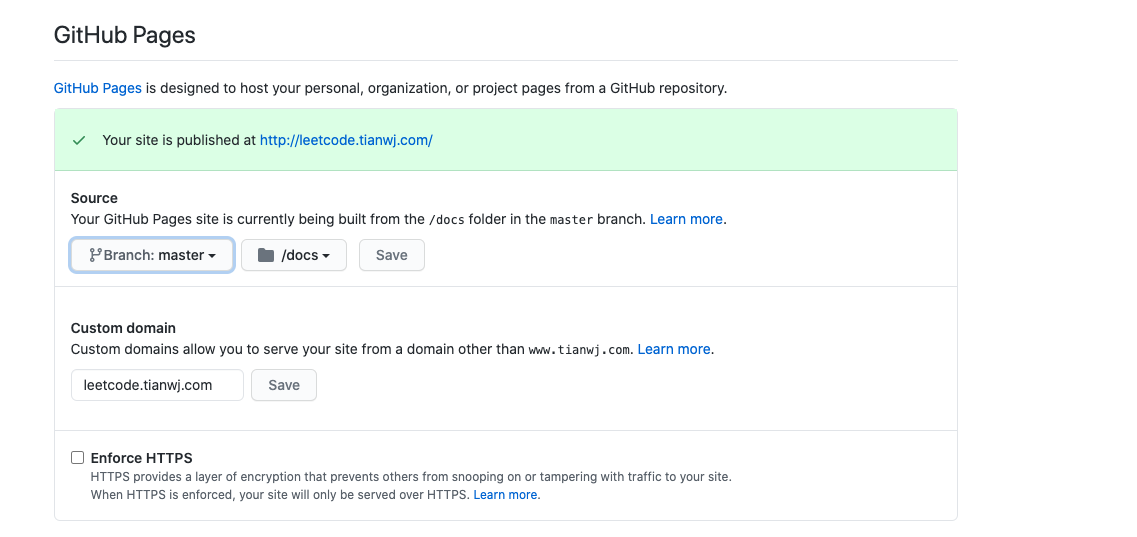
设置GitHub Pages:
最终成品: